Skate Slide SImulator
2025 | UEFN
Skate Slide Simulator is a creative Fortnite level inspired by Tony Hawk's Pro Skater and coin slider games.
In this project, I took on the role of Game and Level Lead Designer, combining fast-paced arcade gameplay with engaging progression mechanics.
In this project, I took on the role of Game and Level Lead Designer, combining fast-paced arcade gameplay with engaging progression mechanics.
_______________________________________________________
🎯 Design Goals
• Prototype a fast-paced, momentum-based sandbox system inspired by skating and grind rails;
• Design a level that encourages exploration through flow, allowing players to link rails together with satisfying movement arcs;
• Teach different paths non-verbally through layout, Pickable placement, and composition, almost no UI, pure spatial onboarding;
• Experiment with interactive rail systems that reward reflexes, route planning and making combos;
🧠 Design Process
• Made a Gym-Level for the Rail device and pickables
• Make the actual level inspired by Tony Hawk, Sonic Speed Simulator and Jet Set Radio.
• Split the level into 5 district, each with a landmark:
Downtown, Park, Market, Skatepark and Urban Apartments.
Downtown, Park, Market, Skatepark and Urban Apartments.
• Made the first rail placement and composition as a small invisible tutorial, so players would naturally go to one of the main paths and be guided to a main goal;
• Made a bunch of shortcuts and branchy rails, so players could choose to stay on the easier paths or go up into the more complex routes;
• Created some minor side objectives such as targets and coin placement, to reinforce paths and guide the player;
_______________________________________________________







MAPPING
Level design was at the heart of this project, so we prioritized iteration and playtesting early in development.
The level was divided into four districts connected by a looping slider.
Each district featured its own smaller loops with easy-to-combo paths, as well as challenging routes that could lead to massive, and often very vertical, score opportunities.
Our goal was to encourage players to balance:
Easy combos to build up the multiplier vs High-risk routes to score big points before cashing in the multiplier.
Each district featured its own smaller loops with easy-to-combo paths, as well as challenging routes that could lead to massive, and often very vertical, score opportunities.
Our goal was to encourage players to balance:
Easy combos to build up the multiplier vs High-risk routes to score big points before cashing in the multiplier.
This balance kept the gameplay dynamic while encouraging exploration and improvisation. The compact but dense city was filled with hidden paths, collectibles, and new areas to discover rewarding players for their exploring.
Our moodboard, we made one for each district so we could tell them appart and undestand
the shapes, the kind of routes and exploration we wanted for each one.
the shapes, the kind of routes and exploration we wanted for each one.




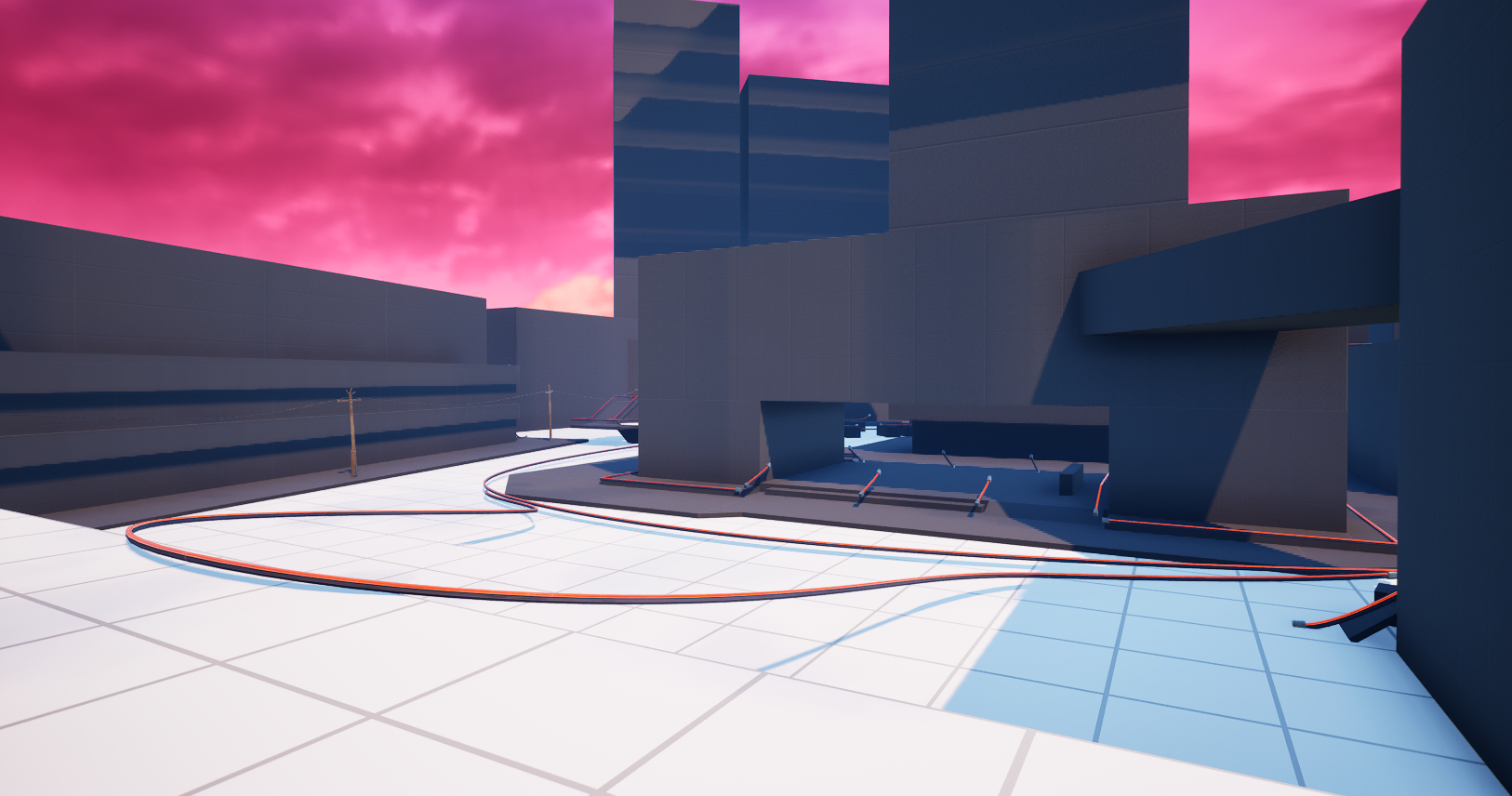
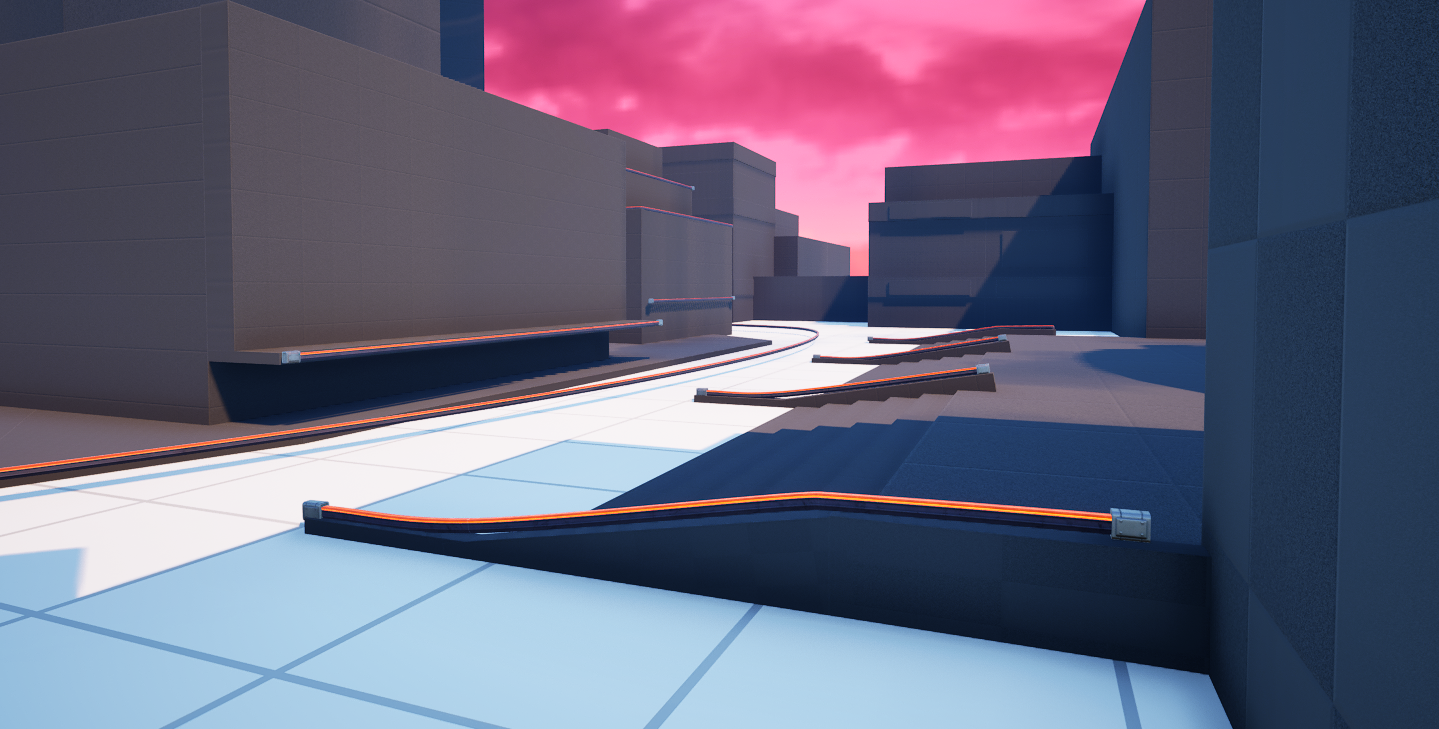
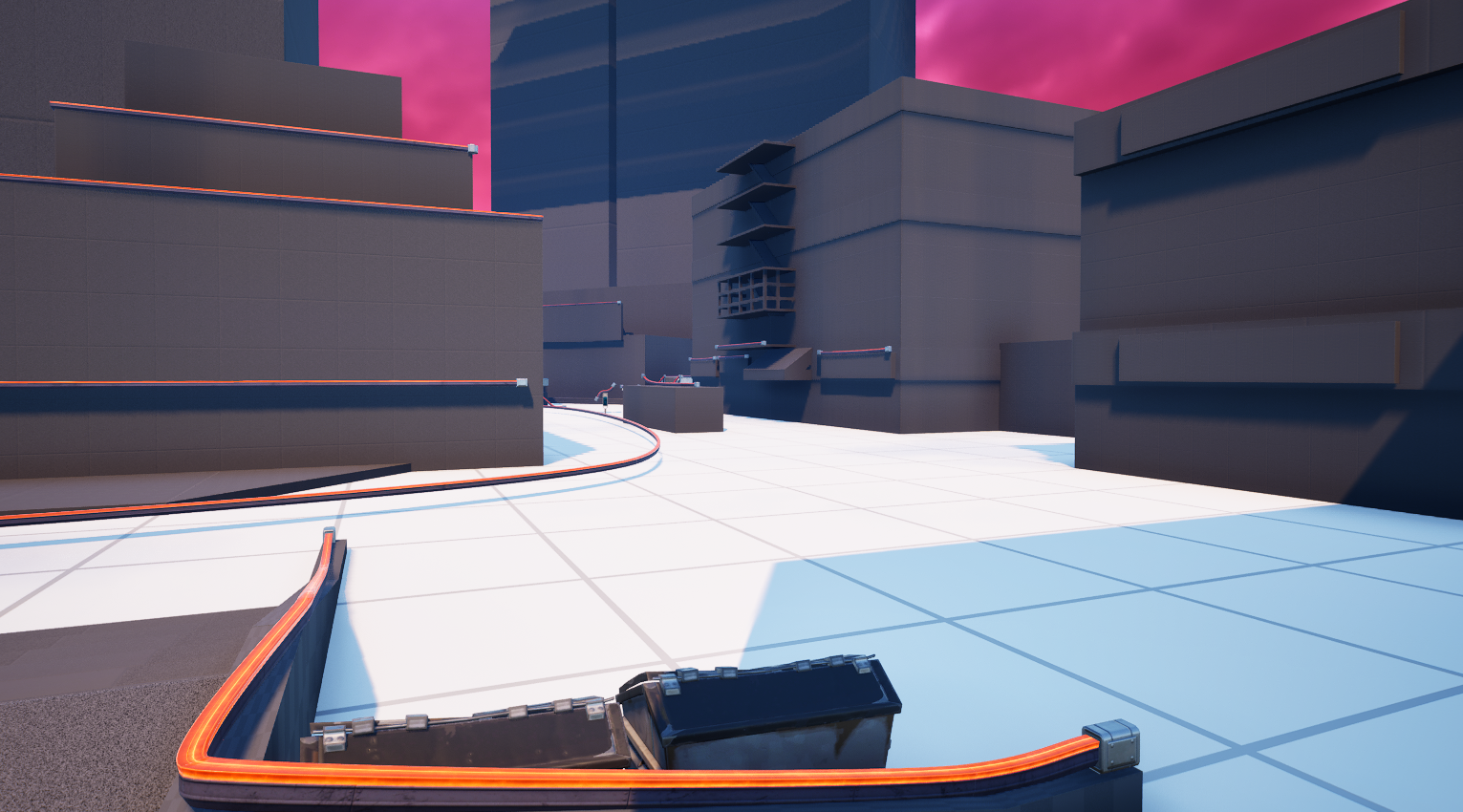
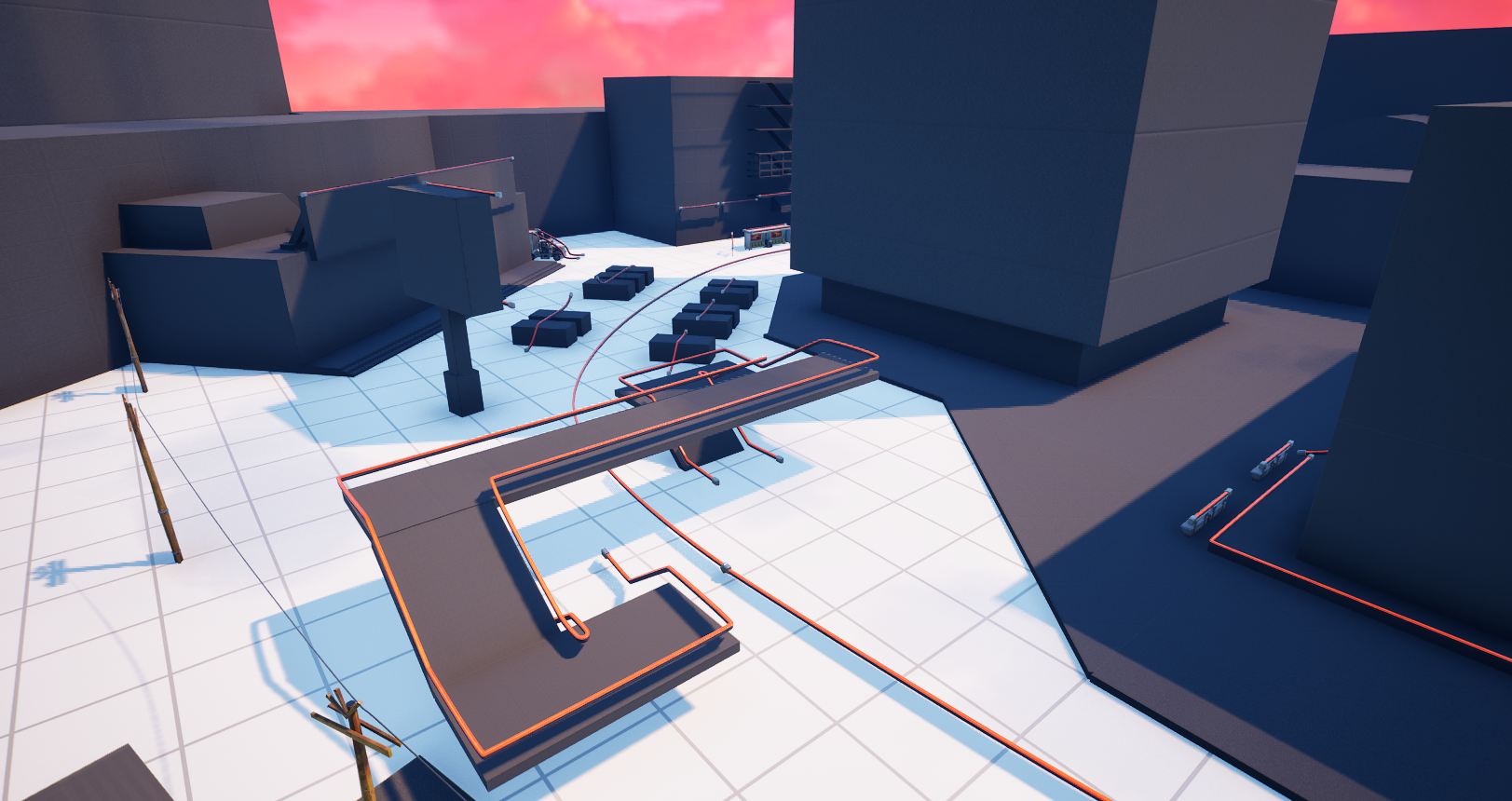
The Blockout
We build our first blockout pretty on, to iterate on the design and to feel the rail device and the combo system. We started pretty simple and increase the scope and the routes as the production got steam.
Our main philosphy ,was ironicaly, follow the skate first approach, create a fun basis for the game and building on top of it.
Also another thing that was really important was to make each district distinct by using some landmarks and some descret color coding, and testing if each one was easy to dicern while railing at full speed.
We used occlusion to not overwhelm our player with too many routes from the get go, at the start the player have more than half of the map occluded but he got more options as he slides throught the main loop.
A quick example on how Level design was used not only making paths but guiding the player with
POIs, Occlusion and Landmarks.
POIs, Occlusion and Landmarks.
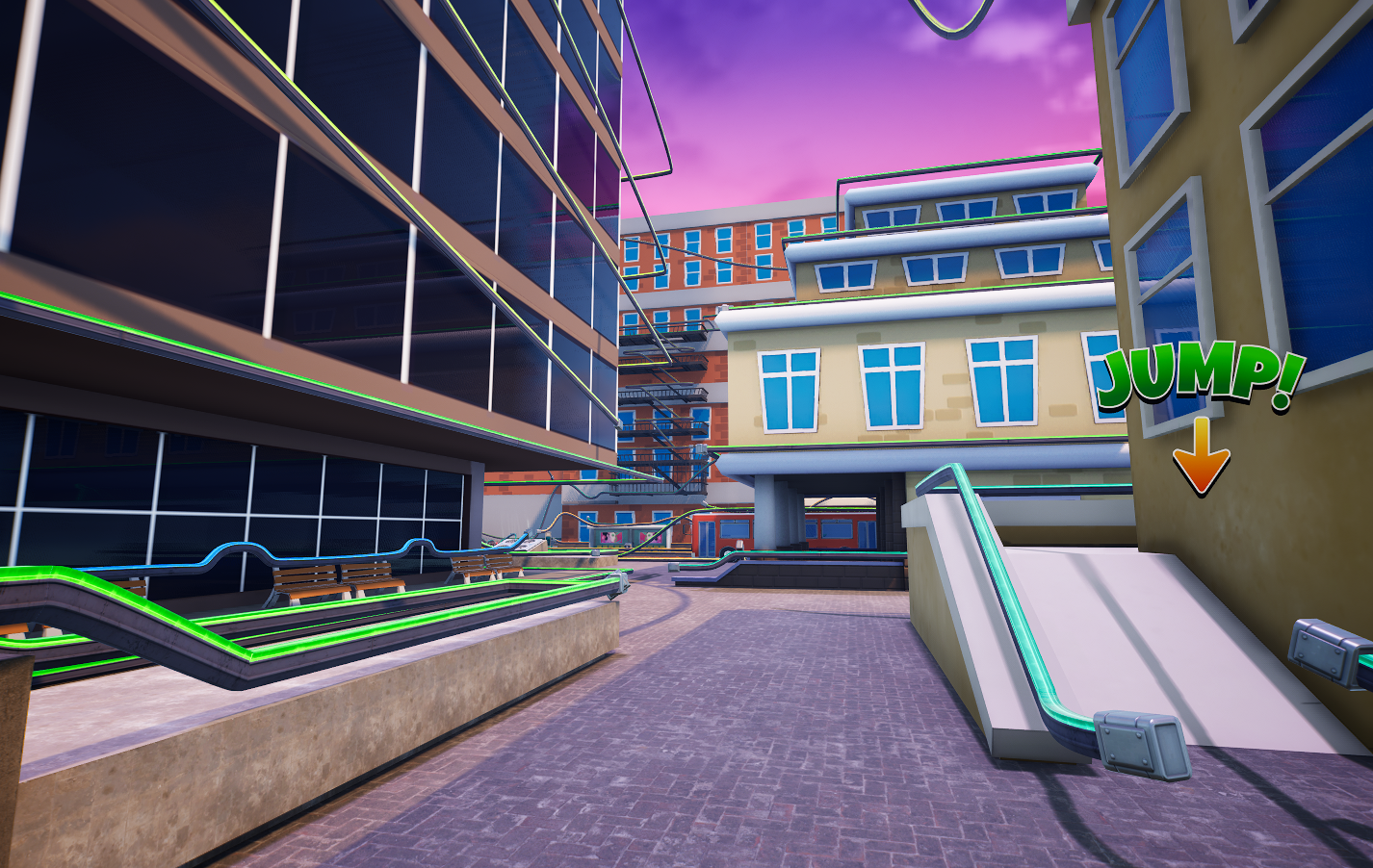
First Blockout vs Published Level
Working on Skate Slide Simulator was an absolute blast and a rewarding challenge. It pushed me to flex both my Game Design and Level Design muscles while giving me a blank canvas to experiment with ambitious ideas.
It remains one of the projects I'm really proud of, and every now and then, I still hop back in to pull off some sick combos.